(23)Unity3DとSwiftでiOSプログラミング~ シーンを作ろう【実装編6】

こんにちは、川上です。
いよいよ、今回で「Unity3DとSwiftでiOSプログラミング」の「お始め編」が完了になります。
実際続けていれば半日でできることを、3ヶ月で23回に続けて投稿していました。
ほんと、ちびりちびりしていました。_ (;_ _)_
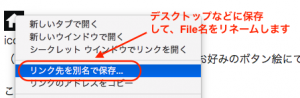
まず、Button用のpng画像を使用できるようにしましょう。
![]()
iconHome30x30.png
(・・imageのサイズを同じにすれば、お好みのボタン絵にできます。)
このpng画像をDLしておいて、
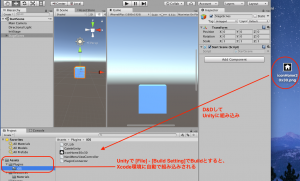
UnityEdiorにD&Dする
↓
UnityのBulid処理をする
↓
Xcode内にUnity自動でImageを組み込む
のようにすると、png画像を使用できるようになります。
Unityから受けたSwift側のGateInUnity.swiftで実装した initNaviButton( )の処理の内容です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | //GateInUnity.swift class GateInUnity: NSObject { ・・・ // MARK: -⚡----- initNaviButtonハンドラー //MARK: --プラグイン経由 Scene用のSwift作成Buttonの表示 static let SCENE_NAV_VW = 2 static func initNaviButton(){ print("**** プラグイン経由 -- Scene用のSwift作成Buttonの表示 ****") //UnityのViewControllerの取得 let unityViewController = UnityGetGLViewController(); //既存作成Viewを検知して削除 let parView = unityViewController?.view; let saveVw = parView?.viewWithTag(GateInUnity.SCENE_NAV_VW) saveVw?.removeFromSuperview() var myView: UIView! let height = 40; let myvwRect = CGRect(x:0, y:0, width:Int((unityViewController?.view.frame.width)!), height: height); // Viewを生成. myView = UIView(frame:myvwRect); myView.tag = SCENE_NAV_VW //myView.backgroundColor = UIColor.brown //test //Menuボタンの表示する GateInUnity.makeMenuButton(myView); //unityViewにmyViewを追加する。 unityViewController?.view.addSubview(myView); } ・・・ } |
unityViewControllerに下地用のmyView(UIView)を作成して、Buttonを貼り付けていきます。
//myView.backgroundColor = UIColor.brown //test
をコメントOFFにすれば、下地用のUIViewのエリアの大きさが表示されます。
今回は、1つのButtonの作成ですが、エリア区域の大きさと位置を調整すれば、複数分を持つことができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | //GateInUnity.swift //MARK: --Menuボタンの作成する static func makeMenuButton(_ myView:UIView) { let returnbutton = UIButton(); // UIImage のインスタンスを設定 let image30x30:UIImage = UIImage(named:"iconHome30x30")! let btnSelctor :[Selector] = [ #selector(GateInUnity.onClickMenuToRtn)]; // 画像を設定 returnbutton.setImage(image30x30, for: .normal) // Aspect Fit returnbutton.imageView?.contentMode = .scaleAspectFit // Horizontal 拡大 returnbutton.contentHorizontalAlignment = .fill // Vertical 拡大 returnbutton contentVerticalAlignment = .fill //button size let btnWidth:CGFloat = 30; let btnHight:CGFloat = 30; returnbutton.frame = CGRect(x:0, y:0, width:btnWidth, height:btnHight)//サイズ //ボタンをタップした時に実行するメソッドを指定 returnbutton.addTarget(self, action: btnSelctor[0],for:.touchUpInside); //配置場所 let btnPosx = btnWidth; //myView.frame.width / 2; var btnPoints :[CGPoint] = [CGPoint(x:btnPosx ,y:20)] returnbutton.layer.position = btnPoints[0] print("--- button.layer.position = \(returnbutton.layer.position)") //myViewにreturnbuttonを追加する myView.addSubview(returnbutton) } // MARK: onClickMenuToRtn ーーー ManuTableの表示 static func onClickMenuToRtn(sender: UIButton){ print("--- onClickMenuToRtn: ---- ") testSendToSwift() //ManuTableの表示 } |
以上でButtonの作成と動作設定ができました。
実機動作して、確認してみましょう。
Xcode内のコーディングしたFileは、Unity側にコピペしましょうね。忘れずにね。。
=・=・=
ふぅ~~。
お疲れ様でした。
なんとかで、Unity & Xcode = iOSアプリ のお始めができました。
ではでは。