Widget作成メモー既存のSwift用アプリ(アナログ時計)に追加初め・・

こんにちは、久しぶりの川上です。
夏中、寝てた間ボーとしていたら、iOS14になってはりましたw。
iPhone12やiOS14って「どんなぞげ?」とNetでWWW観てたら、Widgetが結構おもしろそーでめっちゃ便利そうと、My錆びれたアンテナに受信しました。
で、いっぺんMyアプリにWidgetを追加してみたろ。。と
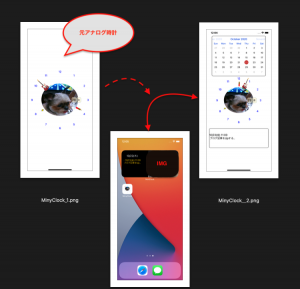
既存に作った「アナログ時計」アプリにくっつけて見てみよう始めたのでした。。
⬇️は、ざっとの、Widgdet付きアナログ時計を作った経過感じの模様です。

ではでは。。
作成環境データ:
・ macOS Catalina (10.15.7)
・ Xcode 12.1
・ アナログ時計app : Swift4.2
・ Widget : Swift 5
ちなみ、MyiPhoneXRのiOSは14.0.1でした。
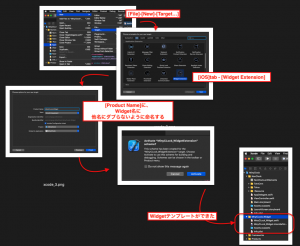
備忘録1:アプリにWidgetの追加順。
1. [File] – [New] – [Target…]
2. [iOS]tab – [Widget Extension]
3.[Product Name]に、Widget名に、他名にダブらないように命名する
→ ”MinyClock_Widget”とした。
4. Widgetテンプレートができた
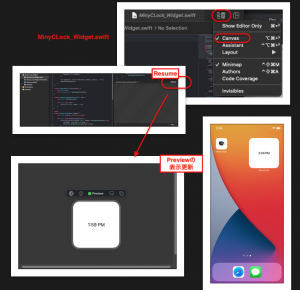
5.テンプレート結果のデフォルトのWidgetの表示確認
MinyCLock_Widget.swiftを開いて、
「Adjust Editor Options」 ー 「Canvas」 – 「Resume」
で、プレビューの更新表示。
また、シミュレータを起動して、Widgetの表示

で、ここまでが、Widgetテンプレートのままの状態でした。
ここから、SwiftUIを使用しながら、Widgetの作成に始めるのでした。
Web巷に彷徨ってウロウロしながら、あーでもない、こーでもないと、情報と知恵をお勉強するのでした。
で、最近にSwiftUI本を買っちゃった。
まだ、半分しか読書してないけど、結構、背中の痒い所に手が届く良い本でした。
だんだんに、Webから得た浅い知識情報量から、追々増えしながら、手持ちにできるもんの技に使えたらねぇ。。。
でも、iOS14でWidgetが出てきたけど、まだ、Widget本が、イマイチ、少なさそ(無さそうー)みたい?
半年か1年ぐらい後には、日本語本が出てきたら、ナゾが溶解出てくるかなぁ・・
次回から、テンプレートコードをイジリながら、カタチを作ったモンを、チョイチョイで書いていきますw
ではでは。