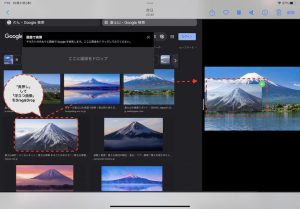
iPad&iPhoneでDrag&Dropして画像取得する _φ(・_・m

こんにちは、川上です。
久々のブログ書きです。
散らかした周りのネタ記事を、少しは、お片付けしようかなぁ・・・てことで。
おうちで用のMyOnlyアプリを、のんびりと作っていくと、段々と形になりました。
せさほどの無い諸々のMy作成メモをアレコレと書いています。
(オチがなかったら、すみません )
iPhone/iPadでウィジェットを貼り付けて、ウィジェットの画像がチョコチョコと変わってくれるMyOnlyアプリ(「hogehoge・ピンガー(仮)」アプリ)を作ってみました。
「hogehoge・ピンガー」アプリの内容は、
・「写真」アプリから画像取得して、
・Realmで保存して、
・ウィジェットでRealmで読み込んで
・ウィジェット内画像を数分毎に、変わる。
までは、追々で、できました。
これはこれで、いいじゃんと、結構の自己満足でした。

その後、
iPadではSpritView形態で動かせるると、アプリ間をDrag&Dropで画像を転送取得できるらしいこと。
で、つい、モクモクが。。
巷から、検索して調べて研究しました。
「hogehoge・ピンガー」アプリの開発環境のベースは、
・SwiftUI + RealmSwift
・iOS,iPadOS ver15
です。
ドラッグ&ドロップ処理のキーポイントは、
・.onDrag()・・・ 画像を移動させる
・.onDrop()・・・ 画像を受ける
・DropDelegate / dragDelegate ・・・ デリゲート
でした。
他アプリの画像から、「hogehoge・ピンガー」アプリへ転送させるだけなので、
・.onDrop()・・・ 画像を受ける
・DropDelegate ・・・ デリゲート
を、塩梅に使えれば、期待の動作が出来そうでした。

で、.onDrop()、DropDelegateの概要はこんな感じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | // 写真の取り込み方法 struct ImageDropDelegate: DropDelegate { @Binding var dropedImage: UIImage? // === performDrop() === func performDrop(info: DropInfo) -> Bool { guard info.hasItemsConforming(to: ["public.image","public.png","public.jpeg"]) else { print("-- drop error --") return false } let itemProviderss = info.itemProviders(for: ["public.image","public.png","public.jpeg"]) for itemProvider in itemProviderss { itemProvider.loadObject(ofClass: UIImage.self) { imageMaybe, errorMaybe in if let image = imageMaybe as? UIImage { DispatchQueue.main.async { // do something with the image self.dropedImage = image } } else { // === Drop error msg on print("-- drop error --") } } } return true } } //=== struct ContentView: View { @State private var image: UIImage? var body: some View { ZStack { if let uiImage = image { Image(uiImage: uiImage) .resizable() .scaledToFit() // === Image Drop .onDrop(of: ["public.image","public.png","public.jpeg"], delegate: ImageDropDelegate(dropedImage:$image )) } else { Image(uiImage:UIImage(named: "app_icon1024.png")!) .resizable() .scaledToFit() // === Image Drop .onDrop(of: ["public.image","public.png","public.jpeg"], delegate: ImageDropDelegate(dropedImage:$image )) } } } } |
このベースコードに、アレコレに何たらしていって、塩梅な動作になりました。
ちなみに、iOS15は、iPhoneでも2つの指を使えれば、Drag&Dropできるyo
ではでは。

