Unity3DとSwiftでiOSプログラミング~ エピソード1

こんにちは、川上です。
なんとか、Storyを考えねばなりません。が、なかなか・・
あまり大げさでなく、ちょっと小さなお話で、ぼちぼちと。。。
=。==?
ここは、遠く離れたβ空域のまた外れたところで、時間と位相空間に少しずれた場所のお話。
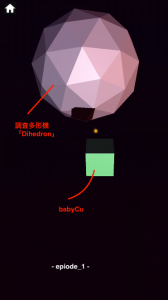
○ーグの「babyCu」は、クリスタル調査多形機「Dihedron」と航海していた。
今回の探索ミッションに「R-12」星へ向かっていた。
しばらくは、平易に進めていた。
ある時、babyCuが「Dihedron」で短い低音の通信音に感知した。
『ピッピッピッ』『ピッピッピッ』
見知らぬ通信音で、babyCuはコンピュータ「Ray」で解析した。
ライブラリーには一致していない通信音だったので、解析情報に注視していた。
徐々に通信音が短い低音の音量が大きくなり、受信音は鮮明してきた。
点々・・・
=。=。=
タイトルのStartSecneを描いて見ました。
イマイチの感じでなんとか風です。
メニューListに背画像に貼り付けて、なんとなくの雰囲気で。
以下、TableViewに貼り付けた画像とTableViewCellの透明化の方法です。
貼り付けた画像は、先に作っていた関数のsetTableViewPositon()に追加しました。
1 2 3 4 5 6 7 8 | // MARK:+++ setTableViewPositon() func setTableViewPositon() { ・・・・ //TableViewの背景画像設定 let image1:UIImage = UIImage(named:"MySpace_1024.png")! myTableView.backgroundView = UIImageView(image: image1) } |
また、TableViewCellの透明化は、
1 2 3 4 5 6 7 8 9 10 | // MARK: --- ⚡ Cellに値を設定する. func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell{ ・・・・ //Cellの背景色設定 cell.textLabel!.textColor = UIColor.white cell.backgroundColor = UIColor.clear return cell } |
次で「エピソード1」のSecne1を描いて始めていたのでした。
3D文字の「BabyStar」は、商用利用可能な無料版の「SketchUp8」を使っています。
なお、
「2016年現在、無料版のSketchUp Make は商用利用ができません。仕事で使用するとライセンス違反になってしまうので注意が必要です。」
ですので、SketchUp8はググって探しましょう。
また、クリスタル調査多形機「Dihedron」は、3DCGソフト「Blender」の「ICO球」で作りました。
SketchUp8とBlenderの使い方には、多少のひと癖があるけど、ググで多くの先生のサイトがありますので検索しましょう。
動画
=。=。=
次には、キャラクタのbabyCuをなんとか動く方法を考えねばですが。。??
ではでは。。