KotlinとSwiftとVC++(MFC)のアナログ時計で同じのPNG画像を組込む:Kotlinの覚えメモ
こんにちは。川上です。
KotlinとSwiftとVC++(MFC)で各アナログ時計アプリが、一区切り対応できました。
(MFCのアプリ対応にも、一応、蛇足と背ビレ腹ビレもできました。。。)

と、

でした。
アナログ時計の
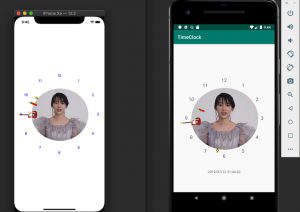
Swift用
Kotlin用
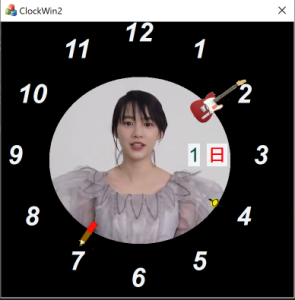
VC++(MFC)用
の動作感じです。
XcodeやVSを使っていたので、Android Studioは棚置きだったので、しばらくの間、Kotlinは使いませんでした。
ー ダメだぁーー 。あかん、忘れるのは、、早い!@。
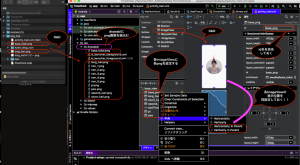
まずは、Android StudioのPNG画像の組込と使い方の諸々のメモを覚えとこ。
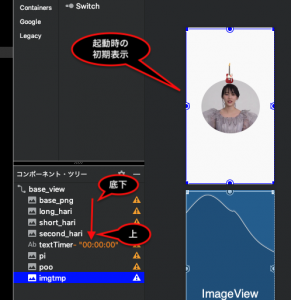
アプリ起動時、デフォルトでの時計針PNG画像は「12:00」状態の表示です。

で、Timerで時刻に合わしてアナログ時計各針を回転表示します。
(Timer処理は、また後で・・)
いろんな処理をする度に、imortが増殖してくる。
順不同で付けてくると、繋がっている処理はドレなん?
よーわかりまシェーン。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | package com.example.timeclock.activity.activity import com.example.timeclock.R import android.annotation.SuppressLint import android.graphics.Bitmap import android.graphics.BitmapFactory import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.widget.TextView import android.graphics.Point import android.widget.LinearLayout.* import android.graphics.Color import android.graphics.Matrix // --- 日付時間処理用import-- import android.icu.text.SimpleDateFormat import java.util.Date import android.support.constraint.ConstraintLayout import android.util.TypedValue import kotlinx.android.synthetic.main.activity_main.* import android.widget.ImageView import android.view.View import kotlinx.android.synthetic.main.nons_clock.* import android.util.Log import com.example.timeclock.activity.MyUtil.sp import android.util.DisplayMetrics import android.view.WindowManager //import android.os.Bundle import android.os.Handler import android.view.animation.Animation import android.view.animation.RotateAnimation import java.util.* class MainActivity : AppCompatActivity() { ・・・・ //--- 秒針の表示 fun updateSecond(secnd:Int) { var imgSecond: ImageView? = findViewById(R.id.second_hari) val bitmap1 = BitmapFactory.decodeResource( resources, R.drawable.second_hari ) imgSecond!!.setImageBitmap(bitmap1) // 画像中心を基点に回転 val degrees = CircleUtil.computeAngleByMinite(secnd) imgSecond.setRotation(degrees) } ・・・ } |
var imgSecond: ImageView? = findViewById(R.id.second_hari)
など、 findViewById(R.id.second_hari) で、オブジェクトを取得でければ、諸々の処理ができるようになるのね。
ちなみに
import com.example.timeclock.activity.MyUtil.*
で

内のCircleUtilを
1 2 | // 画像中心を基点に回転 val degrees = CircleUtil.computeAngleByMinite(secnd) |
で使っています。
(ーー:
文字表示やTimerや回転処理を加えて行くにつれて、グッすりに importが・・・
ではでは、