KotlinとSwiftとVC++(MFC)のアナログ時計で同じのPNG画像を組込む:MFCでの覚えメモ-3 ー PlgBlt()その1
こんにちは。川上です。
いよいよ、回転処理のハイライト・ステージです。
MFCでのPNG画像の回転処理は、PlgBlt()のようだったので、ハテハテ??で調べました。
今回のググっ先生の
”Win32APIによる透過ビットマップ画像の回転描画”
より、とっても参照させて(たくさんで丸パクして)頂きました。感謝です!。
1 2 3 4 5 6 7 8 9 10 | // CClockWin2View 描画 void CClockWin2View::OnDraw(CDC* pDC) { // -- 背景画像の表示 ・・・ // -- 時計時間Txtの表示 ・・・ // -- 時計針の表示 OnDrawPngHari(pDC); } |
まずは、前準備です。
尚、
GamePoint drawPoint(0,0);
は、先のググ先生のClassを利用しています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | // -- 時計針の表示 int CClockWin2View::OnDrawPngHari(CDC* pDC) { //画像の縦幅、横幅を取得します int width, height = 0; width = m_imgPNG.GetWidth(); height = m_imgPNG.GetHeight(); // -- 現在時間取得 COleDateTime cTime = COleDateTime::GetCurrentTime(); TRACE("%d(%d) %d:%d:%d\n", cTime.GetDay(), cTime.GetDayOfWeek(), cTime.GetHour(), cTime.GetMinute(), cTime.GetSecond()); int hour = cTime.GetHour(); int min = cTime.GetMinute(); int sec = cTime.GetSecond(); // -- 時計針の基本位置 -- GamePoint drawPoint(0,0); // -- 短針の回転 -- double drawAngle_hour = getKakuDo_hour(hour,min); drawRotaionForBMP(pDC,drawPoint, drawAngle_hour,&m_imgHariS); // -- 長針の回転 -- double drawAngle_min = getKakuDo_min(min); drawRotaionForBMP(pDC, drawPoint, drawAngle_min, &m_imgHariL); // -- 秒針の回転 -- double drawAngle_byo = getKakuDo_min(sec); drawRotaionForBMP(pDC, drawPoint, drawAngle_byo, &m_imgHariByo); return 0; } // --- 長針(分用)角度の取得 double CClockWin2View::getKakuDo_min(int minute) { int CIRCLE_RADIUS = 360; double angleUnit = (double)(CIRCLE_RADIUS / 60); return double(minute) * angleUnit; } // --- 短針(時用)角度の取得 double CClockWin2View::getKakuDo_hour(int hour, int minute) { int CIRCLE_RADIUS = 360; double angleUnit = (double)(CIRCLE_RADIUS) / (12 * 60); return double(hour * 60 + minute) * angleUnit; } |
次回、いよいよハイライトの 時計針の表示処理の
// — 長針の回転 —
double drawAngle_min = getKakuDo_min(min);
drawRotaionForBMP(pDC, drawPoint, drawAngle_min, &m_imgHariL);
です。(・・コマゴマの千切りの掲載で、すんません・・)
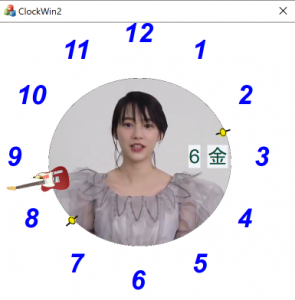
MFCアナログ時計
の動作感じです。
ではでは。