JavaScript, JQueryの学習

津路です。
最近は、Webプログラミングに少し入っています。
その過程で、JavaScriptを書こうとして、サンプルを動かしてみて、まったく動かず、Time Spentしてしまいました。
htmlからphpプログラムを呼び出して、現在日付を取得して、その結果をページに表示する、という簡単な仕組みです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <form> <input type="button" id="btn" value="現在日時"/> <p id="result"></p> </form> <script src="https://code.jquery.com/jquery-3.6.0.slim.min.js"></script> <script> $(function() { $('#btn').click(function(e){ $('#result').load('current.php'); }); }); </script> </body> </html> |
PHP側
1 2 3 | <?php print('現在日時:'.date('Y年m月d日 H:i:s')); ?> |
この状態でページをデバッグすると、
Uncaught TypeError: $(…).load is not a function
というエラーです。
調べると、このコーディングは、2014年ごろのものです。
ですので、jquery側のプログラムを変更しようとして、調べました。
最初は、さっぱりわかりませんでした。
基礎からというわけで、
$(“#button”).on(“click”, function(){
var newText = $(“#text”).val();
$(“#string”).text(newText);
});
や、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <div id="txt_field"></div> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> const file_name = "sample"; //読みだすtxtファイル名 const element = document.getElementById('txt_field'); jQuery.ajax({ type: 'post', url: 'http://tsujit.minibird.jp/sample/jquery-test/function.php', //送信先PHPファイル data: {'func' : 'get_txt_content', 'argument': file_name }, //POSTするデータ success: function(content){ //正常に処理が完了した時 element.innerHTML = "<p>" + content + "</p>"; } });</script> </body> </html> |
をあるページからいただいて、実行OK. jqueryのslim版ではエラーとなるので、通常版にしたり。
そして、次のコーディングにしてOK.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script> function test(){ $.ajax({ url:"current.php", success:function(result){ $("#result").text(result); } }) } </script> または、 <script> function test(){ $.get( "current.php", {id:1}, function(result){ $("#result").text(result); } ) } </script> |
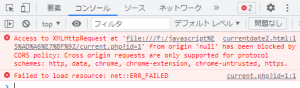
ローカルで実行すると以下のエラーが出ます。サーバーで実行します。

やっとできました。

