(19)Unity3DとSwiftでiOSプログラミング~ シーンを作ろう【実装編2】

こんにちは。川上です。
今年の冬は、ラニーニャ現象か北極振動の影響か?とっても寒いです。
きっと、『不都合な真実』の気象影響には、他にも色々あるんでしょうね。
寒すぎにも暑過ぎにも困ります。
この頃、四季を思う時、冬と夏が長く、春と秋がとっても短くなったような気がしているようです。
2月は節分。鬼さんの高笑いが聞こえてそうです。
/=・=・= \
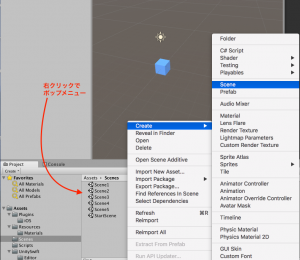
さて、「シーンを作ろう」を始めようとして、まず、どうしたもんかなぁとしたので、
とりあえず、「Scene1」~「Scene5」の5つのシーンの空箱を準備しました。
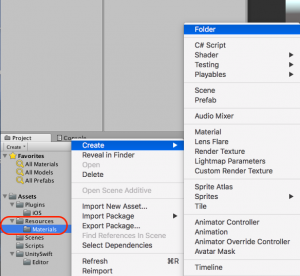
また、リソース用のFolderも作成しました。
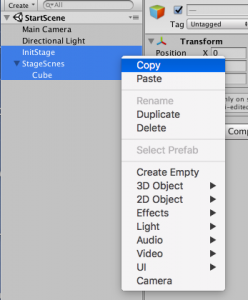
「StartScene」の内容を、「Scene1」にコピペしました。
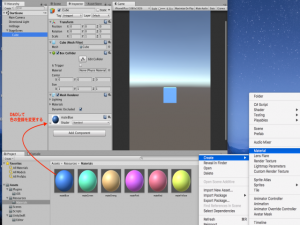
色とTitle名の程度で仮Sceneの差違い見た目をするために、リソースでマテリアルの色見本を登録しました。
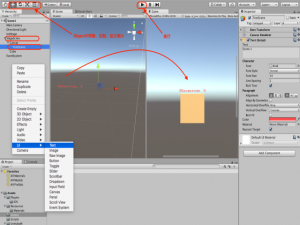
次に、「Scene1」に「シーン名」のText用のGameObjectを設定しました。
Text用のGameObjectを設定すると、
「Canvas」と「EventSystem」が作成されます。
「#Hierarchy」でText用のGameObjectを選択すると、「#Scene」タブで表示されると巨大なシーン状態になりますので、位置設定は「#Game」タブと見ながら、「移動、回転、拡大縮小」ツールバーで調整しています。
その後、▶ボタンで動作確認をしています。
「Scene1」の動作確認できていれば、全Objectを「Scene2」〜「Scene5」にコピペし、各シーンでCureの色とTextのシーン名を設定しました。
ここまでのシーン設定は、ノー・コーディグです。
次に、UnityEditor上の各シーンで個別内容を確認後に、SwiftからのMenuとの繋い用で、ちょっことだけ、コーディグしていきます。
=・=・=
チラチラと雪が降ってきた。
小生のこの辺りは、雪が積もるほどの降雪には年に1度か2度ぐらいですが、
先日の低い気温の朝で、一時間で水道の断水があったりした事があったりて、色々ありました。
今年は、結構な積雪の状態でするところが多いようです。
もうしばらく寒い日が続くの模様なので、まだまだ、辛抱でんなぁ。
インフルも多いようで、まだまだ、気おつけなあきませんなぁ。。。
では。では。(あらら、1000文字Limitがとっても微妙。。)(=^,^= )=33。