その次の新アプリを作ってみよう。(2) ー イロハのイの少し前のプレ形ー「Master-Detail controller」

こんにちは。川上です。
アプリの開発を始める時に、最初にチョイスで考えるのがテンプレート。
iOSのテンプレートの種類が出てくるのは、現況では、9件。
・Single View App
・Game
・Augmented Reality App <- ARのこと
・Document Base App
・Master-Detail App
・Page-Based App
・Tabbed App
・Sticker Pack App
・iMessage App
う〜んと・・・・。どれしよう・・?
今回のAppは、「MapViewを使って、地点マークをリストで表示して、ピンを置いて・・・」とした処理の組み込みに楽チンそうなテンプレートは、どれ?
結構、悩むところ。
見た所、「Master-Detail App」が、し易そうで楽チンそう・・。
だけど、余計なDmyなことが色々入っているみたいで、とこどころで邪魔になる時があるのです。
ので、空っぽの「Master-Detail」のテンプレートから始める方が、かえって楽そーな感じかも・・。
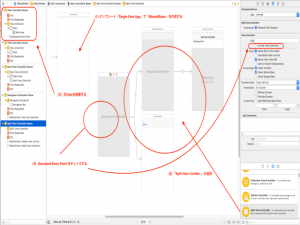
で、最初は空っぽの「Single View App」から始めて、そこに、「Master-Detail controller」を組み込んで変更しました。
このハウツーを教えていただいたGoogle先生からは、こことここでした。
その時の、空っぽの「Master-Detail」への置き換え方です。
iPhoneやiPadでの縦横の動きを微調整後の「Master-Detail controller」から、MapViewの組込が始まって行くのでした。
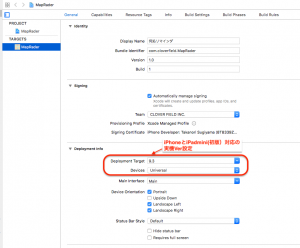
小生のテストの実機は、
・iPhone6
・iPhone6Plus
→ 11.4
・iPad mini(初版)
→ 9.3.5
です。
iPhone6とiPad mini(初版)は、Wifiオンリーで動かしています。
小生の超昔(?)めのiPad mini上で作成アプリが動かせれば、その後のiPadなら大抵は動けれるはずかな。
XcodeとSwiftのVerは、
・macOS 10.13.4
・Xcode 9.3
・Swift 4.1
です。
そして、xcodepojの設定はこちらです。
イロハのイの少し前のプレ形ができました。
まずは、マップでMyの現在地点を表示させるのが、初めの始まりでしょうか・・。
ではでは。