Swiftワン・ピース・コード:PageViewControllerで使って。。

こんにちは、川上です。
前回作ってみた、「WebViewで縦書き」表示してみてて、なんか面白いかも?っと思いました。
マイBookでできそー。
てな感んじで、PageViewControllerの使い方をお勉強してみました。
とりあえずは、StoryBoardのPageViewControllerの組み込み方法のイロハから。。でした。
StoryBoardの使用方法には、XcodeのVerで、所々で多少変わっているかもしれませんが、
トリセツ書きが面倒いなので、スクショで貼り付けますので、観てね。
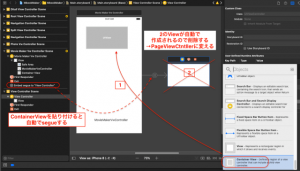
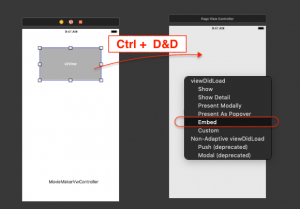
スクショ1:ContainerViewとEmbed segue

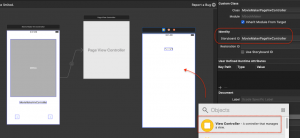
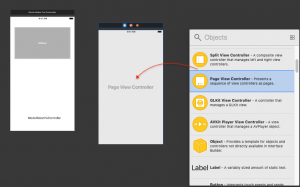
スクショ2:PageViewController の貼り付け

スクショ3:ContainerViiewとPageViewContllerのs Embed segue

スクショ4:PageViewController貼り付け完成後

ーーー
で、StroyBoardの貼り付け順序でした。
その前に、空っぽで良いですから、NewFileでUIViewControllerで
・MovieMakerVwController
・MovieMakerPageVwController
を、作成しときましょう。
多分、ここまでのStroyBoardは0.09時間ぐらいでしょう。
以後からがSwiftコーディングになるのです。
ざっくりですが、
コーディング1:
適当なボタンなどから、UINavigationController付きのMovieMakerVwControllerを起動する
コーディング2:
MovieMakerVwControllerに 枚数分のMovieMakerPageVwControllerを配列に構築する。
ここに、各Pege用のデータの諸々を組み込んどきます。
とりあえず、ページ内容は、
’-1-’、’-2-’・・・
だけなのですが、そこから、色々、楽しそーなデータの貼り付けが出来そーかもしれません。
ー・ー・ー
下限文字数まで、約120文字。
この「下限文字数まで、約120文字。」で、後90文字。
「いだてん」の視聴率の下限Outは何率?
「いだてん」は面白いけど。今の所、それしか、興味しかないようなぁ。。。。
まだ、出てこないかなぁ。
あっ、そーだ!。「朝ドラ100」は?
ではでは。