Kotlinで作るAndroidアプリ・・文字表示位置
こんにちは。アンドロイドでアナログ時計アプリを作りながらKotlinお勉強をしている川上です。
以前よりiPhone用のアプリ作成をXcodeでSwiftを使っていました。
ので、ついつい、Swift語で書いていると、「ここは、Kotlin語ではどうなんの?」と、よくなります。
おおよそで多くの先達の方々が、各アプリ言語の文法やサンプルをWeb上で情報をたくさん表示くれます。
有難いことですね。
ので、小生の駄文も板に汚しますが、何かしの情報にあれば良いですwね。
先より研究している
「ConstraintLayoutのCircular positioningでアナログ時計を作った」
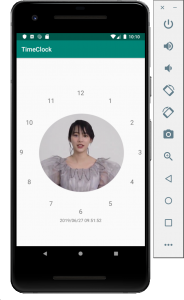
より、現段階でのアプローチは、アナログ時計文字を画面上の表示を検討しています。
練習アプリを起動時に、View背景画にのんちゃんが会えたら楽しいから・・練習だしイイよね?
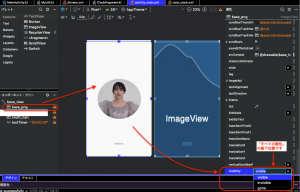
ちなみに、AndroidStudioで時計背景画用Viewを表示OnOffするには、⬇︎ですw。
サンプルPrjより文字位置処理の使用分を参照コピペして編集して動いてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | // 時計盤の数字表示 fun dispClockBoard() { val baseVw = this.base_view val radius = resources.getDimensionPixelSize(R.dimen.circle_radius) println("--- radius = $radius --") // Log.d("-- TAG ---","--- radius = $radius ---") for (i in 1..PARTITIONS) { val textView = TextView(this) textView.setTextSize(TypedValue.COMPLEX_UNIT_PX, resources.getDimension(R.dimen.text_size)) val layoutParams = ConstraintLayout.LayoutParams( ConstraintLayout.LayoutParams.WRAP_CONTENT, ConstraintLayout.LayoutParams.WRAP_CONTENT) layoutParams.circleConstraint = base_png.id // centralView.id // 時計数字位置の取得 layoutParams.circleAngle = computeAngleByIndex(PARTITIONS, i) layoutParams.circleRadius = radius textView.layoutParams = layoutParams textView.text = i.toString() // 時計盤の数文字の組み込み baseVw.addView(textView) } } |
ですが、ソースを読んでいると、Andtroid Studioで、省略コードが2箇所ありました。
![]()
![]()
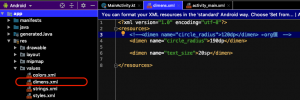
ーー ?? dpやspってなに??
ーー 元はどこ?
で探すと、ソースFileの箇所は⬇︎でした。

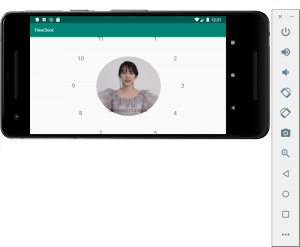
また、Landscape置きやPortrai置で回転すると、画像の表示がNGでした。

まぁ。最初の動作でLandscapeとPortrai置きやデバイスの違いなどでNGになるのは、フツウですw。
その辺りから、デバッグの彷徨が始まるんですよね。
ではでは。