ラズパイデスクトップでFlask入門(8)Template

こんばんは。國松です。
今回はFlask入門の8回目、Templateをみていきたいと思います。
参考サイト
Welcome to Flask (英語版)
Flaskへようこそ (日本語版)
前回までにアプリケーションの認証ビューを作成しましたが、このままいずれかのURLにアクセスするとTemplateNotFoundとエラーが表示されてしまいます。これはビューrender_template()を呼び出しているけれどTemplateをまだ作成していないためです。
テンプレートファイルはflaskパッケージ内のtemplateディレクトリに保存されます。
テンプレートとは
文書などのコンピュータデータを作成する上で雛形となるデータのことです。
テンプレートからファイルを生成するライブラリをテンプレートエンジンと言います。
Flaskはjinja2というテンプレートエンジンを使用します。
アプリケーションでは、テンプレートを使用して、ユーザーのブラウザに表示されるHTMLをレンダリングします。Flaskではjinja2テンプレートはHTMLテンプレートでレンダリングされたデータを自動エスケープするように設定されています。
参考サイト
いまさらながらFlaskについてまとめる~Template~
Jinja2 Template Documentation
JinjaはほとんどPythonの様に見え動作します。
テンプレート内の静的データからJinja構文を区別するために特別な区切り文字を使用します。この区切り文字の事をDirectiveといいます。
{{…}}で囲まれた部分にPythonのコードを書きます。{{…}}の間にあるものはすべて最終ドキュメントに出力されます。
if文やfor文などの式を埋め込むには{%…%}を使用します。
The Base Layout
アプリケーションの各ページは同じ基本レイアウトを持ちます。
各テンプレートでHTML構造を全体を記述するのではなく各テンプレートは基本テンプレートを拡張して特定のセクションをオーバーライドします。
flaskr/templates/base.html
flaskrディレクトリの下にtemplateディレクトリを作成しその中にbase.htmlを記述していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <title>{% block title %}{% endblock %} - Flaskr</title> <link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}"> <nav> <h1>Flaskr</h1> <ul> {% if g.user %} <li><span>{{ g.user['username'] }}</span> <li><a href="{{ url_for('auth.logout') }}">Log Out</a> {% else %} <li><a href="{{ url_for('auth.register') }}">Register</a> <li><a href="{{ url_for('auth.login') }}">Log In</a> {% endif %} </ul> </nav> <section class="content"> <header> {% block header %}{% endblock %} </header> {% for message in get_flashed_messages() %} <div class="flash">{{ message }}</div> {% endfor %} {% block content %}{% endblock %} </section> |
ここで定義されている3つのブロックは、他のテンプレートでオーバーライドされます。
{%block title%}は、ブラウザのタブとウィンドウのタイトルに表示されるタイトルを変更します。
{%block header%}はタイトルに似ていますが、ページに表示されるタイトルを変更します。
{%block content%}は、ログインフォームやブログ投稿など、各ページのコンテンツが移動する場所です。
base/htmlはtemplateディレクトリにBluePrintのtemplateはBluePrintと同じ名前(auth)のディレクトリに配置していきます。
Register
authディレクトリを作成してそこにregister.hmtlを作成していきます
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | {% extends 'base.html' %} {% block header %} <h1>{% block title %}Register{% endblock %}</h1> {% endblock %} {% block content %} <form method="post"> <label for="username">Username</label> <input name="username" id="username" required> <label for="password">Password</label> <input type="password" name="password" id="password" required> <input type="submit" value="Register"> </form> {% endblock %} |
{% extends ‘base.html’ %}
このテンプレートがbaseテンプレートのブロックを書き換える様にJinja2に指示します。
レンダリングされたコンテンツはすべてbaseテンプレートのブロックをオーバーライドする{%block%}タグ内に表示する必要があります。
ここで使用する便利なパターンは{%block title%}を{%block header%}内に配置する事です。
そうするとタイトルブロックが設定されその値がヘッダーブロックに出力されるためウィンドウとページが同じタイトルを2回書かずに共有します。
入力タグはここで必須属性を使用しています。これにより、これらのフィールドが入力されるまでフォームを送信しなしないようにブラウザに指示します。
Login
タイトルと送信ボタンを除いてRegister templateと同じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | {% extends 'base.html' %} {% block header %} <h1>{% block title %}Log In{% endblock %}</h1> {% endblock %} {% block content %} <form method="post"> <label for="username">Username</label> <input name="username" id="username" required> <label for="password">Password</label> <input type="password" name="password" id="password" required> <input type="submit" value="Log In"> </form> {% endblock %} |
Register A User
認証テンプレートが作成されたのでユーザーを登録できるようになりました。
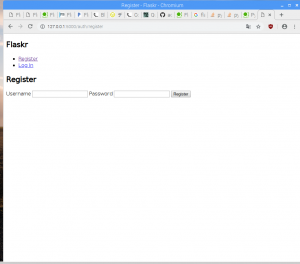
サーバーを起動させてhttp://127.0.0.1:5000/auth/registerにアクセスします。

フォームを記入せず登録(Register)ボタンをクリックしてブラウザにエラーメッセージが出ることを確認してください。
register.htmlテンプレートからrequired属性を削除してもう一度登録ボタンをクリックするとページがリロードされview内のflash()からのエラーが表示されます。
ユーザー名とパスワードを入力するとログインページにリダイレクトされます。
今回はここまでにしたいと思います。

