私流、WordPress5.0のGutenbergの使い方の巻

結局、やっぱり、Gutenbergは私にはありがた迷惑やったということを、昨日の投稿時に実感しました。
馬詰です。
スマホのメモで書いた記事をそっくり丸ままコピペするのが私のやり方です。
文章を作るときはプレビュー画面を想像しながら書いています。
私が使うのはリンクタグと引用タグです。
これは手打ちします。
画像を挿入する場所には写真と書いておき、投稿画面でメディアから挿入します。
時々、YouTube動画を添付しますが、これはその動画のアドレスを貼り付けるだけです。
小学校で習う作文の書き方は、段落の最初はひとマス空ける(段落が変わったらひとマス空ける)です。
私のブログの書き方は段落の区切りは一行空けます。
文章は続けません。
改行します。
一文だけで段落を変えるときがあります。
これはそれに意味を持たせています。
何も考えていないようですが、行間は大事にしています。
漫才で間の取り方が大事なように。
昨日、いつものようにコピーしてブラウザから投稿画面にログインしました。
デフォルトでビジュアルエディタです。
このビジュアルエディタで直感的にブロックごとに記事を書くたら、ブロックを使って引用文を書くたら、Gutenbergはそんな使い方で便利やよーってものなんだと思います。
ブロックごとに分けるはSEO対策のひとつです。
それもちゃんとできるよーってことなのでしょう。
コピーした記事はビジュアルエディタに貼り付けても意味がありません。
以前のWordPressの投稿画面にはテキストエディタの切り替えボタンがありました。
それを探しますがすぐには見つかりません。
あれこれボタンを押して開いて確認します。
すると、キーボードのアイコンで『classic』と称されているのを見つけます。
これとちゃう?とそれを使ってみます。
コピーした記事を貼り付けます。
が、文章ごとにブロック分けされてしまいました。
プレビュー画面で確認します。
ひとつのブロックに一文です。
-馬詰です。-
だけでひとつのブロックです。
ひとつの段落です。
私の頭の中のプレビュー画面がわやくちゃです。
こら、あかんわと。
慌てて投稿をゴミ箱にポイしました。
一度、自サイトで練習してからにします。
自サイトでGutenbergに表示されてあるボタンやらなんやらやを片っ端から見ていきます。
見つけました!

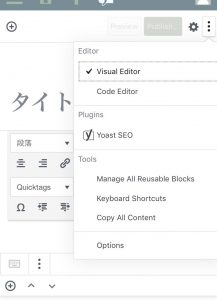
右上の三点リーダを押すと出てきた『Code Editor』
これです。
私が探していたのはこれに違いありません。
やってみます。
プレビューで確認してみます。
問題ありません。
次はカテゴリーとタグとアイキャッチ画像の設定です。
これは歯車アイコンの中にありました。
これで昨日の投稿は無事に完了です。
やれやれです。
いやはや、やれやれとちがいました。
今日は画像を貼り付けるのがまた面倒くさかったです。
オワリ。


私が前回投稿したときも「Code Editor」を使ったので、伝えておけばよかったですね。