Qt Creator – WindowsからMac、そしてiOSで実行

津路です。Qt Creator – iOS上でアプリ実行Qt Creator – iOS上でアプリ実行より、20日ほども経ってしまいました。
今回は、以前作成したプロジェクトQt – Androidアプリ開発 – バブルの動きQt – Androidアプリ開発 – バブルの動きを、iOSで実行するための作業をします。
まずは、Mac OSにプロジェクトごと移行します。Qt Creatorにはエクスポート機能が見つからないので、フォルダごと圧縮して移行しました。
Mac側では、Qt Creatorで開くと、pro.userファイルに欠陥があるという忠告が出ます。そのまま了解すると、プロジェクトのKitを選択する画面が表示されます。
すでにiOSを入れてあるので、表示されました。Desktopは、MacOS用に適用。どれにもチェックを入れて、Configure Projectを選択します。

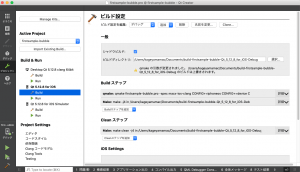
さて、iPhoneで実行するには、qmakeを実行します。
すると、build-firstsample-bubble-Qt_5_12_8_for_iOS-Debugという、長ったらしいフォルダが作成され、そこに、.xcodeprojが出力されます。他にも出力されますが。
これをダブルクリックすると、XCodeがプロジェクトを読み込み、変換を試みます。あとは、前回同様に、ワーニングをチェックして、推奨される通りに、プロジェクト設定を変換します。
プロジェクト設定ですが、この場合、アプリのスクリーン方向が、縦横逆転全てに対応していることになり、横にした時に、バブルの動きに矛盾が生じます。
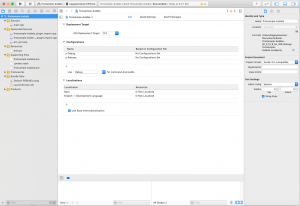
縦固定にしたいのですが、通常のXCodeプロジェクトの設定とは違い、General->Deployment Infoに、Orientationが見つかりません。
画像の通り、ものすごく単純な情報しか表示されません。Deployment Infoには、target iOS versionだけです。

色々調べたのですが、方向を固定するには、Qt Creator上で、プロジェクト設定にて、方向を記したInfo.plistの場所を指定する方法をとるようです。
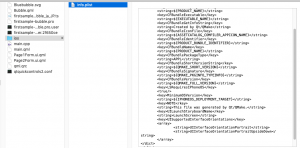
具体的には、まず、先ほどの、ios-Debugフォルダに作成されるInfo.plistを参照すると、xml形式で、4方向の指定が記載されています。
このファイルを、Qtのプロジェクトフォルダにコピーしてきて、横方向の行を削除して、例えばiosというフォルダを作った上で、そこへ移動します。

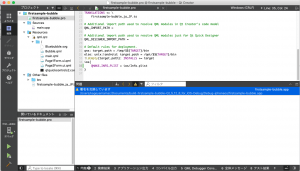
そのファイルパスを、プロジェクトの.proファイルの最後に記載するのです。
その形式は、以下です。
1 2 3 | ios{ QMAKE_INFO_PLIST = ios/Info.plist } |

そして、ビルドして、エラーが出ればパスなど修正します。
元の、ios-Debugフォルダは削除して、qmakeを実行すると、以下のようなフォルダが出来上がります。

このような手順で対応すると、縦方向固定でバブルが転がるのを体験できます。

